How to get custom response headers with Axios in React
By Emily
I developed an application recently that had a Net Core API backend and a React ...
Read moreBy Emily
I developed an application recently that had a Net Core API backend and a React ...
Read moreBy Emily
I’ve used npx create-react-app many times but just recently on the first test run of ...
Read more
By Emily
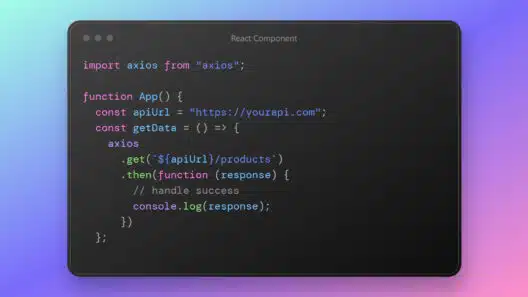
Following on from my previous post which explains how to GET data from an API ...
Read more
By Emily
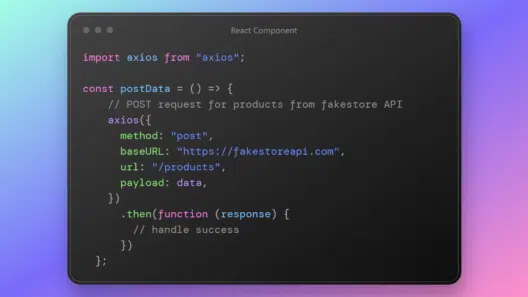
Most web apps will need to consume some data from an API. As with everything, ...
Read more
By Emily
If you are new to building websites, writing code or just React JS you will ...
Read more
By Emily
After writing a post about using Bootstrap with React Forms, and then following up with ...
Read moreBy Emily
Have you tried to create a new React app using npx create-react-app and then seen ...
Read more
By Emily
Following on from my post about changing the Material UI Appbar background color, this is ...
Read more
By Emily
Following on from my post about making buttons using React and Bootstrap, here is a ...
Read more